Проигрывание веб видео без полноэкранного режима на iPhone
Upload and test your video now!
Проверьте как это работает - загрузите ваше видео
Существует много причин, по которым владельцы онлайн порталов хотели бы иметь возможность проигрывать свои веб видео не в полноэкранном режиме на iPhone устройствах, например, дать возможность посетителям взаимодействовать с сайтом, смотря видео; также, когда видео идет в полноэкранный режим окружающая реклама становится неэффективной и не может быть обновлена, что нежелательно. Другая проблема, с которой многие сталкиваются, это то, что в отличие от настольных компьютеров с плагинов Flash на мобильных устройствах (iPhone, iPad, Android) веб видео не работает с автопуском/автостартом.
Единственный выход был использовать приложение, но у нас есть решение лучше - наше видео проигрывается на iPhone не в полноэкранном режиме, и вы можете использовать автопуск/автостарт на мобильных устройствах (iPhone 4S+, Android 4+).
Другие примеры проигрывание веб видео на iPhone без полноэкранного режима:
Код для этого примера (вам необходимо поместить файлы на ваш сервер)
<html>
<head>
<script type="text/javascript" src="/jsv/jsvideo14.js"></script>
</head>
<body>
<video id="player" preload="auto" width="640" height="360" src="https://d1oa9tftava270.cloudfront.net/videos/iphone/samples/iphone-1b283-ec67e-18a42-6e8c3.jsv" data-audio="https://d1oa9tftava270.cloudfront.net/videos/iphone/samples/iphone-1b283-ec67e-18a42-6e8c3.mp3"></video>
<a id="play" href="javascript:void(0);">Play</a>
<script type="text/javascript">
window.onload = function(){
var player = document.getElementById("player");
var play = document.getElementById("play");
play.addEventListener("click",function(){
player.play();
});
}
</script>
</body>
</html>
Возможности включают (возможно демо не поддерживает их)
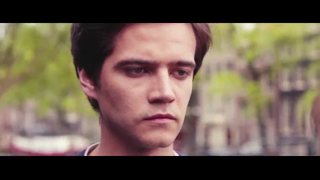
События и интерфейс, которые совместимы с HTML5 видео, делают работу наших видео в различных HTML5 видео плейерах легкой, смотрите это видео в:
- 360 video iPhone support
- Видео любой длительности
- Отзывчивость - адаптивное качество и гибкие размеры
- Streaming - start/seek from/to any point in the video without downloading
- Используйте готовые vast-vpaid плагины для видео рекламы на устройствах iPhone и Android
- HLS VOD без полноэкранного режима
- Живое видео с малой задержкой без полноэкранного режима - решение для живого поточного видео, где задержка критична
- Живое видео без полноэкранного режима - проигрывайте ваши HLS(HTTP live streaming), rtmp или rtsp потоки прямого эфира мне полноэкранного режима на iPhone
- Большой объем кодирования - используя API
- Supports transparency - read more
- Легко дорабатывается: симулирует стандартный элемент html5 видео, используя тот же интерфейс для легкой интеграции в ваш плейер
- Контроль над видео буфером
Существуют, однако, и ограничения
Наш подход дает вам полный контроль над проигрыванием видео, включая возможность автопуска/автостарта видео на iPhone, нажмите на кнопку выше, чтобы перезагрузить эту страницу с автопуском или без автостарта видео.
Пожалуйста, свяжитесь с нами, если вы хотите попробовать ваши видео или получить лицензию на программное обеспечение.
Использование
Добавьте файл плейера
Вставьте javascript файл плейера для проигрывания видео без полноэкранного режима на iPhone на вашу страницу (к концу страницы или в тэг head).
Принцип одинакового источника
Если ваше видео выполнено одним .jsv файлом и подается с другого домена, вашему серверу необходимо корректно обрабатывать предварительные запросы тип OPTIONS, а также использовать следующие заголовки при подаче файла:
Access-Control-Allow-Origin: http://yourdomain
Access-Control-Allow-Headers: Range
Access-Control-Expose-Headers: Content-Range, Content-Length
Вот пример установок CORS для корзины Amazon AWS S3:
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>http://yourdomain</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<AllowedHeader>*</AllowedHeader>
<ExposeHeader>Content-Range</ExposeHeader>
<ExposeHeader>Content-Length</ExposeHeader>
</CORSRule>
</CORSConfiguration>
Однако, если ваше видео в формате HLS и подается с другого сервера, вам необходим только заголовок Access-Control-Allow-Origin:
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
</CORSRule>
</CORSConfiguration>
Инициализация:
Существует несколько общих настроек, которые вы можете использовать создав глобальную переменную jsv_config до включения файла плейера на страницу:
window.jsv_config = {
bufferSec:5,
chunkSize:1000000,
doNotPatchCreateElement:true
};
Где:
| Свойство | Описание | По умолчанию |
|---|---|---|
| bufferSec | Макс. размер буфера, секунды | 30 |
| bufferMinSec | Мин. размер буфера, секунды | 1 |
| chunkSize | Размер каждого кусочка видео (на подобие HLS), байты | 300000 |
| doNotPatchCreateElement | По умолчанию плеер изменяет функцию createElement, чтобы она производила элементы jsv видео вместо стандартных, если же вам необходимо также создавать обычные элементы видео, установите это свойство true и используйте new video_jsv() | false |
| worker | Ссылка на плейер для использования с Wtb Worker | none |
| audioShiftSec | Смещение аудио относительно видео, только для живого потока через websockets, в секундах | 0 |
| skipHard | Пропускать кадры видео, только для живого потока через websockets, булевый тип | false |
Вы можете создать плейер либо используя стандартный javascript:
var player = new video_jsv();
or
var player = document.createElement('video');
document.getElementById('container').appendChild(player);
player.setAttribute('preload', "auto");
player.style.width = '360px';
player.style.height = '180px';
player.setAttribute('poster', '/videos/iphone/poster.png');
player.setAttribute('data-audio', '/videos/iphone/audio.mp3');
player.setAttribute('src', '/videos/iphone/video.jsv');
player.addEventListener('canplay', function (){
alert('We are all ready to start playing');
});
или используйте знакомую разметку:
<video preload="auto" width="360" height="180" src="/videos/iphone/video.jsv" data-audio="/videos/iphone/audio.mp3"></video>
за исключением атрибута 'data-audio', который является нестандартным и указывает.
| Свойство | Тип | Описание | Обязательное |
|---|---|---|---|
| src | строка | Ссылка на видео файл | Да |
| data-audio | строка | Ссылка на аудио файл | Нет |
| poster | строка | Ссылка на картинку заставки | Нет |
| autoplay | Boolean | Пожалуйста, заметьте, что вы можете использовать автопуск/автостарт на мобильных устройствах (iPhone, iPad, Android) только приглушенное видео, иначе необходимо действие посетителя. | Нет, по умолчанию false |
| preload | auto|metadata|none | Должно ли видео быть предварительно загружено, либо только мета данные, либо ничего. | Нет, по умолчанию auto |
| style.width | строка | Ширина плейера в пикселях (100px) или в процентах от содержащего элемента (100%) | Нет, по умолчанию 100% |
| style.height | строка | Высота плейера в пикселях (100px) или в процентах от содержащего элемента (100%) | Нет, по умолчанию 100% |
Методы, свойства и события
Наш плейер для проигрывания видео вне полноэкранного режима на iPhone имеет тот же интерфейс API, что и стандартный html5 видео элемент, поэтому вы можете использовать их один вместо другого, смотрите для справки эту ссылку.
API для кодирования видео
Мы запустили интерфейс API кодирования, чтобы вы могли интегрировать процесс кодирования видео для проигрывания без полноэкранного режима в ваше приложение. Инфраструктура является облачной и может быть использована приложениями с большим объемом данных.
Актуальная версия: 2.0
Вот пример использования нашего API кодирования видео для проигрывания вне полноэкранного режима на iPhone с применением PHP:
Запрос:
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://www.easy-bits.com/api/v1/video');
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'Authorization: api_token',
'Content-Type: application/json',
));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_POST, 1);
/* single version */
$data = array(
'type_flag' => 'free',
'scheme' => 'http',
'url' => 'http://s.easy-bits.com/videos/iphone-inline-video-autostart.mp4',
'width' => 320,
'height' => 240,
'bitrate' => 250,
'notify_url' => 'https://www.easy-bits.com/notify',
);
/* single version */
or
/* multiple versions */
$data = array(
'type_flag' => 'free',
'scheme' => 'http',
'url' => 'http://s.easy-bits.com/videos/iphone-inline-video-autostart.mp4',
'notify_url' => 'https://www.easy-bits.com/notify',
);
$version1 = new stdClass();
$version1->width = 320;
$version1->height = 240;
$version1->bitrate = 250;
$version2 = new stdClass();
$version2->width = 640;
$version2->height = 480;
$version2->bitrate = 600;
$data['versions'] = array($version1, $version2);
/* multiple versions */
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data));
$reponse = curl_exec($ch);
$reponse = json_decode($reponse);
if(!empty($reponse->tag))
{
//store the tag
}
else
{
//handle error
print_r( $reponse->errors );
exit();
}
Обработка уведомлений
$postdata = file_get_contents("php://input");
$data = json_decode($postdata);
if($data->status == 'Completed')
{
//identify video by $data->tag
//download the video $data->url and optionally the audio $data->mp3/$data->wav
}
else
{
//there was an error
}
Репрезентация
Наш API использует JSON форму данных и таким образом ответы сервера включают заголовок 'Content-Type: application/json' и вам тоже необходимо его устанавливать для совершения запросов.
Авторизация
Чтобы использовать наш API, вам понадобится ваш api token, который вы найдете на вкладке Личный кабинет. Каждый запрос вашего приложения должен быть сделан, используя безопасное соединение HTTPS, и иметь заголовок 'Authorization' со значением вашего api token.
Методы
На данный момент у нас только один метод, который позволяет создать новую задачу по кодированию видео.
Кодирование видео для проигрывания без полноэкранного режима на iPhone.
Выполните запрос POST со на https://www.easy-bits.com/api/v1/video со следующими параметрами
| Параметр | Тип | Описание | Обязателен |
|---|---|---|---|
| type_flag | строка | Платное ли видео или оно будет содержать водяной знак | Нет, free или paid, по умолчанию paid |
| scheme | строка | Протокол загрузки видео | Да, http или ftp |
| url | строка | Ссылка на видео файл для кодирования | Да, вида http://host/path или ftp://log:password@host/path |
| rate | целое число:5|10|12|15|25|30 | Количество кадров в секунду, fps | Нет, по умолчанию 15fps |
| width | целое число | Ширина видео в пикселях | Нет, между 10 и 2000, по умолчанию 320 |
| height | целое число | Высота видео в пикселях | Нет, между 10 и 2000, по умолчанию 240 |
| bitrate | целое число | Качество видео в kbps | Нет, между 100 и 1000, по умолчанию 250 |
| notify_url | строка | Адрес HTTP, куда наша система собирается сделать запрос POST уведомления о статусе вашего видео для iPhone (формат смотрите ниже) | Нет |
| versions | массив | Массив объектов со свойствами: width, height, bitrate, rate | Нет, если только одна версия необходима, до 5 версий |
Ответ
Если ваш запрос был успешным, в ответе будет содержаться единственное свойство 'tag', которое является уникальным идентификатором и понадобится вам в дальнейшем. Он, например, используется в дальнейших уведомлениях о статусе вашего видео.
Иначе он содержит свойство 'errors', представляющее собой массив ошибок.
Формат уведомлений о статусе видео
Если вы предоставили 'notify_url' с вашим запросом, наша система выполнит запрос POST с уведомлениями о статусе вашего видео по указанному адресу, имеющими следующий формат:
{'tag':'String','status':'String','url':'String','mp3':'String','wav':'String'}
Где:
| Параметр | Тип | Описание |
|---|---|---|
| tag | строка | Уникальный идентификатор видео в нашей системе |
| status | строка | 'Completed' или 'Error' |
| url | строка | HTTP адрес, по которому вы можете загрузить ваше видео |
| mp3 | строка | Если ваше видео содержит звук, ссылка будет предоставлена для его загрузки |
| wav | строка | См. выше |
| versions | массив | Массив объектов со свойствами url, mp3 и wav |
Ограничения
- Автопуск/автостарт не работает со включенным звуком
- Уровень звука на iOS можно изменить только физическими кнопками - за исключением живого поточного видео с малой задержкой
- Необходимо отсылать заголовки CORS в ответах, что может быть невозможно для некоторых систем (Amazon S3, например, имеет эту функцию) - за исключением живого поточного видео с малой задержкой
- Существуют ограничения на количество данных, которые можно переработать в единицу времени (смотри таблицу ниже)
- Прокрутка звука mp3 не работает на iOS < 7, необходимо использовать формат wav
Рекомендуемое максимальное качество
| Модель, Браузер | Макс.качество, kbps |
|---|---|
| iPhone 6 Plus iOS 8, Safari | 500 |
| iPhone 6 iOS 8, Safari | 500 |
| iPhone 5S iOS 7, Safari | 400 |
| iPhone 5 iOS 6, Safari | 350 |
| iPhone 4S iOS 6, Safari | 250 |
| iPhone 4S iOS 5, Safari | 200 |
| iPhone, Chrome | 90 |










 Главная
Главная